Chapitre 9: Formulaires HTML
Publié le 14/02/2022
Extrait du document
«
TP-Cours n°3 Chapitre 9 :
Formulaires HTML
Après l'invention de génie qu'a été la création du web, l'envie croissante de renforcer encore l'interaction entre
l'homme et la machine a poussé les développeurs à s'intéresser aux fonctionnalités qu'il serait possible d'intégrer à la
technologie de Tim Berners Lee.
Dans une première étape, l'introduction de la balise formulaire a permis à un client d'envoyer des
informations à un serveur et ainsi de pouvoir les conserver durablement : la page web n'est alors plus seulement une
page que l'on consulte mais devient également un moyen de communiquer avec la machine (on appelle cela
l'interaction homme-machine, ou interface homme-machine ou IHM).
Dans un second temps, l'intégration de langages de programmation comme PHP ou JavaScript (JS) permettra de mieux
gérer et d'améliorer les possibilités de cette IHM en introduisant des scripts et en rendant le web dynamique.
Les premières activités ne feront intervenir qu'un éditeur HTML.
Vous êtes libres de réaliser le TP sur un éditeur
quelconque (Notepad++, VisualStudioCode, Sublime Text, …) ou sur https://codepen.io .
Si vous utilisez Codepen, vous n'aurez pas besoin dans ce TP des fenêtres CSS ni JS mais il vous faudra changer d'éditeur
à l'activité 4.
Activité 1 : Introduction aux formulaires
Les formulaires sont un des principaux moyens d'interaction entre un site (ou une application) et un utilisateur : ils
permettent à l'utilisateur d'envoyer des données.
La principale différence entre un formulaire HTML et un document
HTML simple tient principalement au fait que le formulaire a pour objectif de transmettre des données à un serveur.
Un formulaire HTML est composé d'un ou plusieurs éléments graphiques (appelés widgets) : des zones de texte, des
boutons, des puces, des cases à cocher, etc… Nous ne verrons que quelques éléments durant ce TP.
Tous les widgets d'un formulaire doivent être compris entre les balises et .
Cette balise prend
notamment 2 attributs :
• L'attribut action="url" qui indique l'emplacement où les données sont envoyées.
• L'attribut method qui peut prendre comme valeur "get" ou "post" et qui indique la méthode de transfert
des données vers le serveur.
Après avoir déclaré le début d'un formulaire, il faut placer les widgets.
Ils sont répartis en 3 grands groupes :
• input : boutons et champs de saisie (texte court)
• select : listes, menus déroulants et barres de défilement
• textarea : zone de texte libre
Voyons ceci avec un premier exemple :
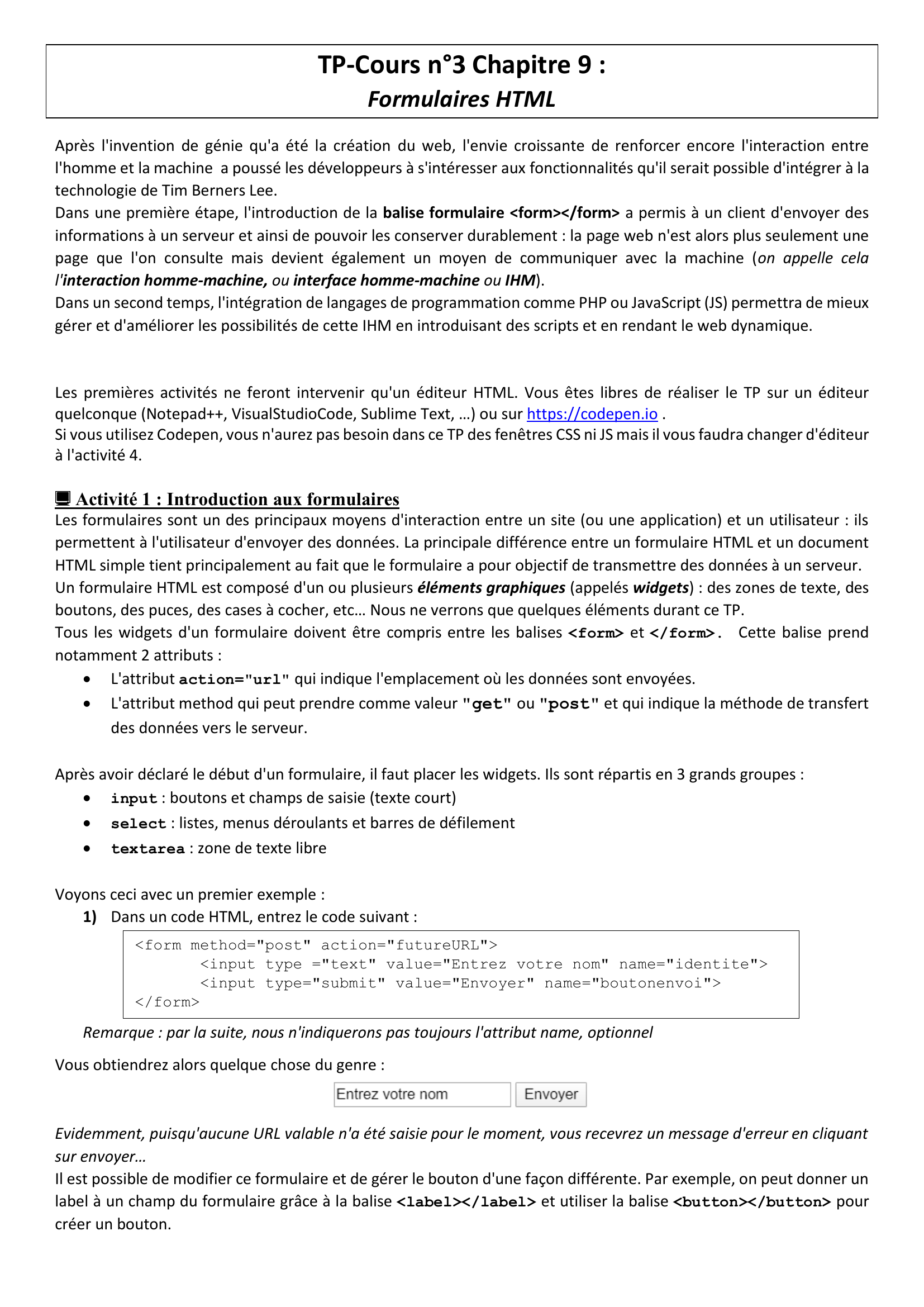
1) Dans un code HTML, entrez le code suivant :
Remarque : par la suite, nous n'indiquerons pas toujours l'attribut name, optionnel
Vous obtiendrez alors quelque chose du genre :
Evidemment, puisqu'aucune URL valable n'a été saisie pour le moment, vous recevrez un message d'erreur en cliquant
sur envoyer…
Il est possible de modifier ce formulaire et de gérer le bouton d'une façon différente.
Par exemple, on peut donner un
label à un champ du formulaire grâce à la balise et utiliser la balise pour
créer un bouton..
»
↓↓↓ APERÇU DU DOCUMENT ↓↓↓
Liens utiles
- THÈME 1 : La Terre, la vie et l’organisation du vivant Thème 1A : Transmission, variation et expression du patrimoine génétique Chapitre 1 : Les divisions cellulaires, transmission du programme génétique chez les eucaryotes
- TEXTE D’ETUDE : Jean-Jacques Rousseau, Emile ou De l’Education, 1762, chapitre III
- SES chapitre 2 sociologie: Quels sont les fondements du commerce International et de l'internationalisation de la production ?
- LES BALISAGES DU LANGAGE HTML
- Texte 1: Gargantua, 1534 (extrait 2 ) chapitre XXIII