tp1
Publié le 05/06/2013

Extrait du document
«
mais la décrivant.
Ces informations sont utilisées par exemple par les moteurs de recherche pour indexer
les pages Web.
Ce conteneur inclus en particulier la balise de titre .
Ce titre n'est pas celui qui
apparaît sur la page, mais celui qui est utilisé par les moteurs de recherche, et dans la barre de navigation.
3.
Le conteneur contient ce qui doit être affiché: texte, images, sons...
Exercice 2: Créez un nouveau fichier (nommé exercice2.
html) avec un éditeur de texte qui reprend
l'exemple 1, et ajoutez lui une balise dans laquelle vous placerez une balise contenant le
titre que vous désirez.
N'oubliez pas de le sauvegarder ! Ouvrez ce fichier avec votre navigateur et
notez les (petites) différences.
Les attributs de (Obsolète)
La balise body accepte plusieurs attributs:
* text: permet de changer la couleur du texte.
* bgcolor: permet de changer la couleur du fond de la page.
* background: permet de spécifier une image de fond.
Les couleurs peuvent être spécifiés de deux façons: par un nom prédéfini, par un triplet rouge/vert/bleu.
Les noms prédéfinis sont red, green, blue, yellow, white, black...
(vous trouverez une liste complète ici).
Les triplets sont plus complexes et nous ne les utiliserons pas pour l'instant.
Par exemple, pour changer la
couleur du texte en rouge on utilisera: .
Triplets RGB
Un triplet est spécifié par un dièse ( # ) suivi de trois nombres à deux chiffres.
Les chiffres sont en
hexadécimal (0, 1, ...
9, A, B, ...
, F).
Le rouge vient en premier, puis le vert, et enfin le bleu.
Donc pour
produire du rouge on utilise #FF0000 , pour du bleu #0000FF .
Si on mélange du rouge et du vert on obtient
du jaune: #FFFF00 .
Exercice 3: Créez un nouveau fichier qui reprend l'exercice 2, et modifiez la balise body pour que le texte
soit jaune et la couleur de fond bleue.
Sauvegardez-le dans un fichier nommé exercice3.html.
Important : Ces attributs, bien que fonctionnels sont obsolètes: en effet, l'utilisation de ces attributs n'est
pas recommandée, car elle mélange information (le texte) et présentation (la couleur).
Le W3C préconise
d'utiliser des feuilles de style (CSS).
Nous avons déjà donné une petite présentation en cours, que nous
allons compléter par la suite.
Cet exercice est donné car il permet une illustration simple des possibilités
de HTML, et permet de"s'amuser" avant de connaître CSS.
Formatage de texte
La majeure partie d'une page HTML est constituée de texte.
Cependant, le navigateur n'interprète pas le
texte comme le ferait un éditeur:
* les tabulations sont transformées en espaces,
* plusieurs espaces successifs sont regroupés en un seul,
* les sauts de lignes sont ignorés.
Pour mettre en forme le texte il faut donc obligatoirement utiliser les balises.
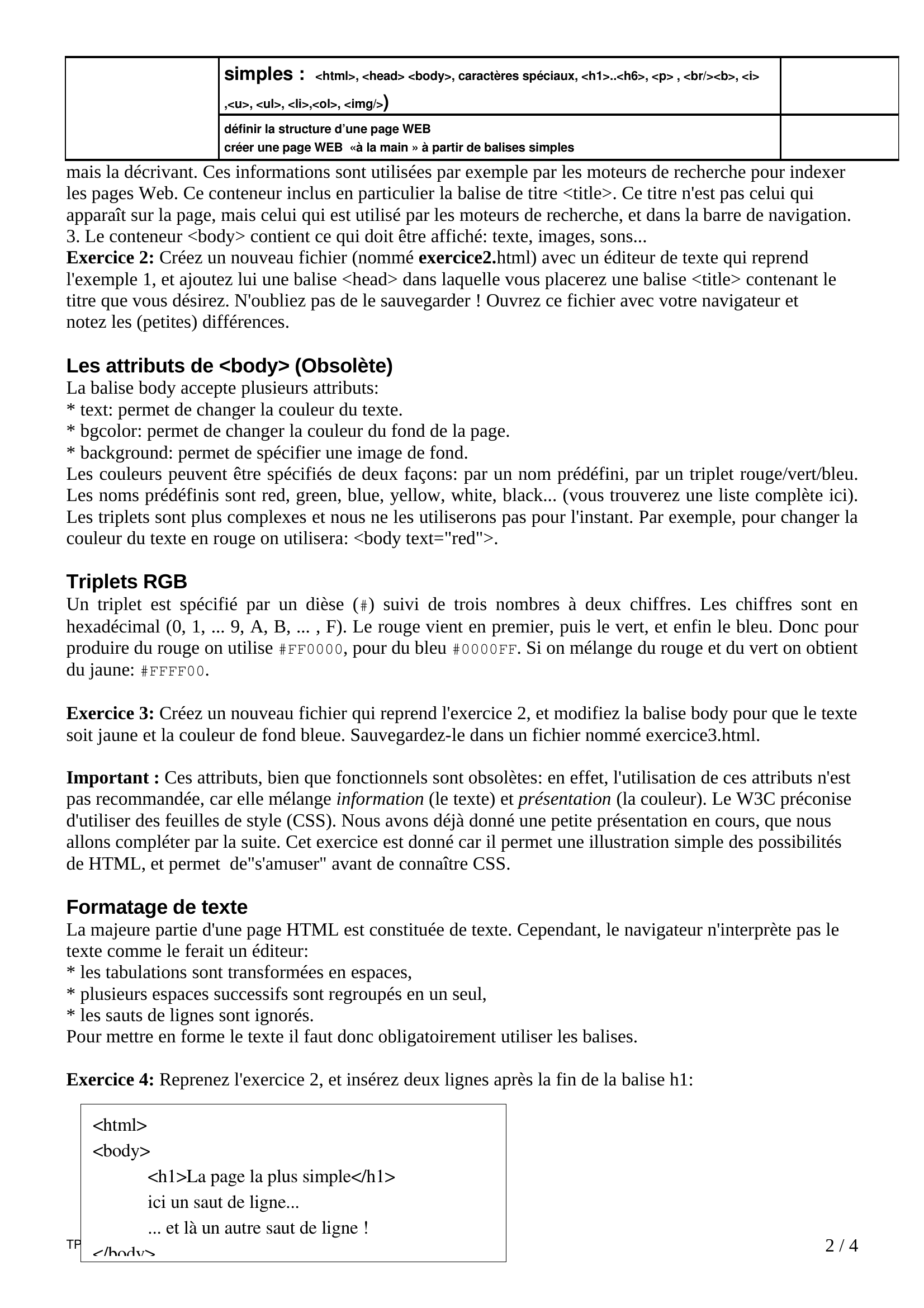
Exercice 4: Reprenez l'exercice 2, et insérez deux lignes après la fin de la balise h1:
TP HTML TP1
2 / 4simples : , , caractères sp éciaux, .., , ,
,, , ,, )
d
éfinir la structure d’une page WEB
cr
éer une page WEB « à la main » à partir de balises simples
La page la plus simple
ici un saut de ligne...
... et l
à un autre saut de ligne !.
»
↓↓↓ APERÇU DU DOCUMENT ↓↓↓